readme updates.
This commit is contained in:
parent
718678b421
commit
f7c53080bd
18
README.md
18
README.md
|
|
@ -21,33 +21,33 @@ Most of the components are interchangeable so feel free to crib whatever you wan
|
|||
|
||||
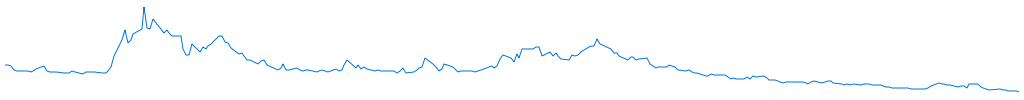
Spark Lines:
|
||||
|
||||

|
||||

|
||||
|
||||
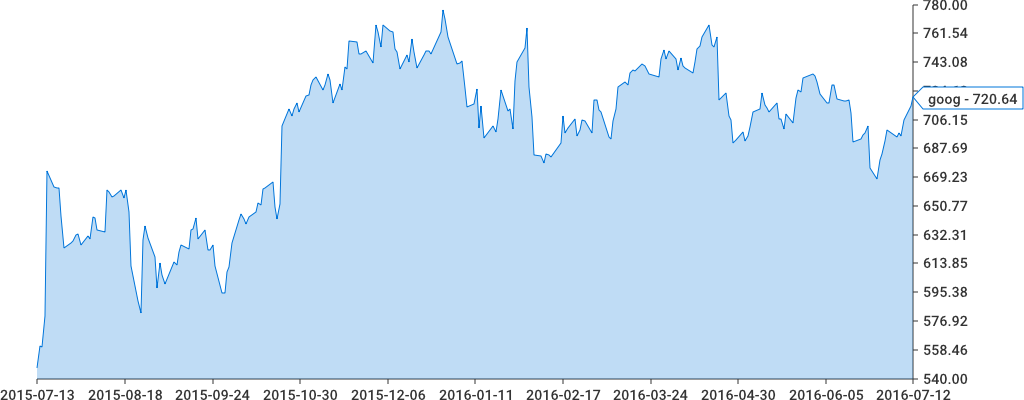
Single axis:
|
||||
|
||||

|
||||

|
||||
|
||||
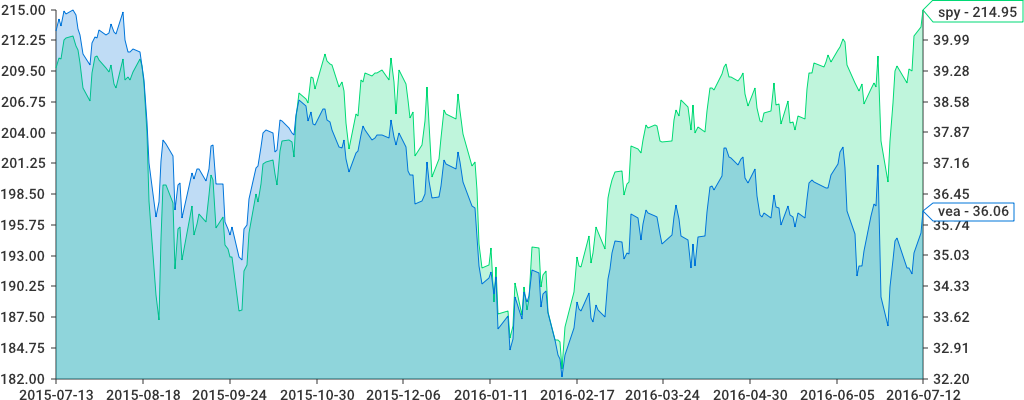
Two axis:
|
||||
|
||||

|
||||

|
||||
|
||||
# Other Chart Types
|
||||
|
||||
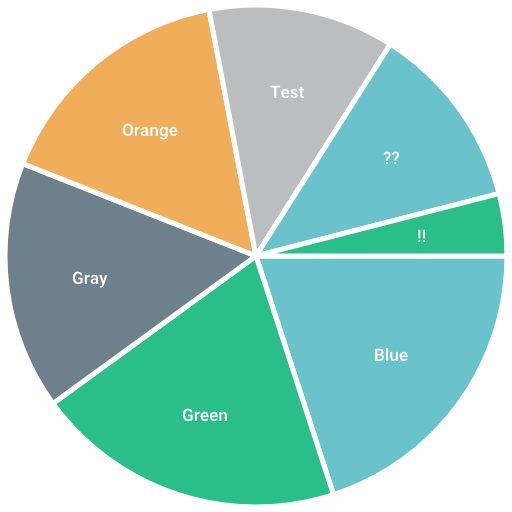
Pie Chart:
|
||||
|
||||

|
||||

|
||||
|
||||
The code for this chart can be found in `examples/pie_chart/main.go`.
|
||||
The code for this chart can be found in `_examples/pie_chart/main.go`.
|
||||
|
||||
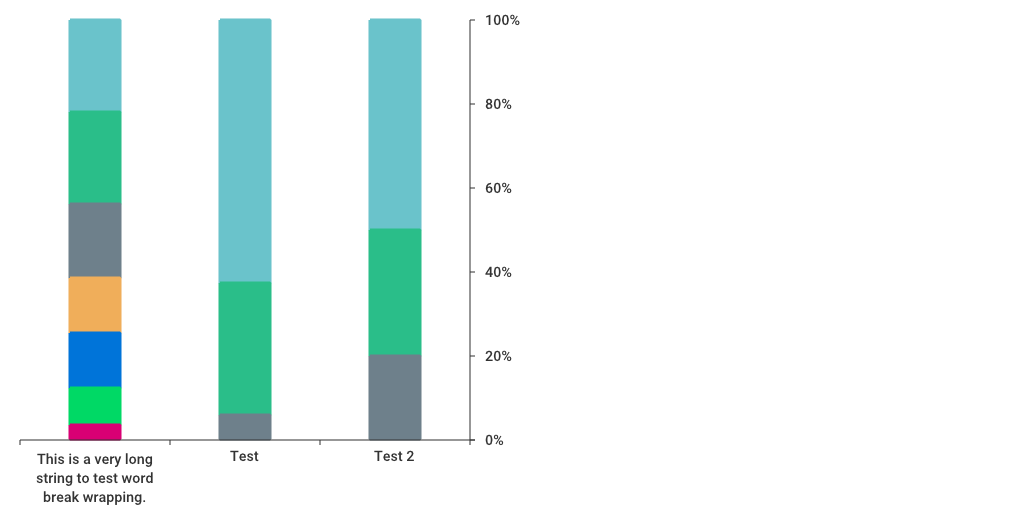
Stacked Bar:
|
||||
|
||||

|
||||

|
||||
|
||||
The code for this chart can be found in `examples/stacked_bar/main.go`.
|
||||
The code for this chart can be found in `_examples/stacked_bar/main.go`.
|
||||
|
||||
# Code Examples
|
||||
|
||||
Actual chart configurations and examples can be found in the `./examples/` directory. They are web servers, so start them with `go run main.go` then access `http://localhost:8080` to see the output.
|
||||
Actual chart configurations and examples can be found in the `./_examples/` directory. They are web servers, so start them with `go run main.go` then access `http://localhost:8080` to see the output.
|
||||
|
||||
# Usage
|
||||
|
||||
|
|
@ -84,7 +84,7 @@ Here, we have a single series with x range values as float64s, rendered to a PNG
|
|||
Everything on the `chart.Chart` object has defaults that can be overriden. Whenever a developer sets a property on the chart object, it is to be assumed that value will be used instead of the default. One complication here
|
||||
is any object's root `chart.Style` object (i.e named `Style`) and the `Show` property specifically, if any other property is set and the `Show` property is unset, it is assumed to be it's default value of `False`.
|
||||
|
||||
The best way to see the api in action is to look at the examples in the `./examples/` directory.
|
||||
The best way to see the api in action is to look at the examples in the `./_examples/` directory.
|
||||
|
||||
# Design Philosophy
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user